| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 버튼 상속
- apapter
- relative
- score메소드
- LENGTH_INDEFINITE
- 넘파이
- hover
- 선택자 조건
- 스낵바
- 테스트세트
- JavaScript
- Absolute
- CSS
- kneighbors()
- K최근접이웃 회귀
- 훈련세트
- 외부css
- 픽셀 깨짐
- 머신러닝
- position
- predict메소드
- 스크롤뷰
- 레이아웃
- HTML
- fit메소드
- 데이터 전처릴
- 지도학습
- 표준화 z
- 웹사이트 공개
- 메모리 객체화
- Today
- Total
베짱이와 노는 개미
웹개발 프로젝트(CSS/HTML)-#4 <div> <span>태그 본문
오늘은
일단 비쥬얼스튜디오코드에서 div태그와 span태그를 아무거나 찍어보자
<!DOCTYPE html>
<head>
<title>
본격시작
</title>
</head>
<body>
<div>DIV 1개</div>
<div>DIV 2개</div>
<div>DIV 3개</div>
<span>SPAN 1개</span>
<span>SPAN 2개</span>
<span>SPAN 3개</span>
<h1>헤딩1</h1>
<a href="#">a태그</a>
<p>p태그</p>
</body>그리고 크롬을 실행시켜서 결과를 보면 간단히 나오겠죠?

그러면 크롬창 오른쪽 위에 보면 점3개 옵션 버튼이 보인다. 눌러서

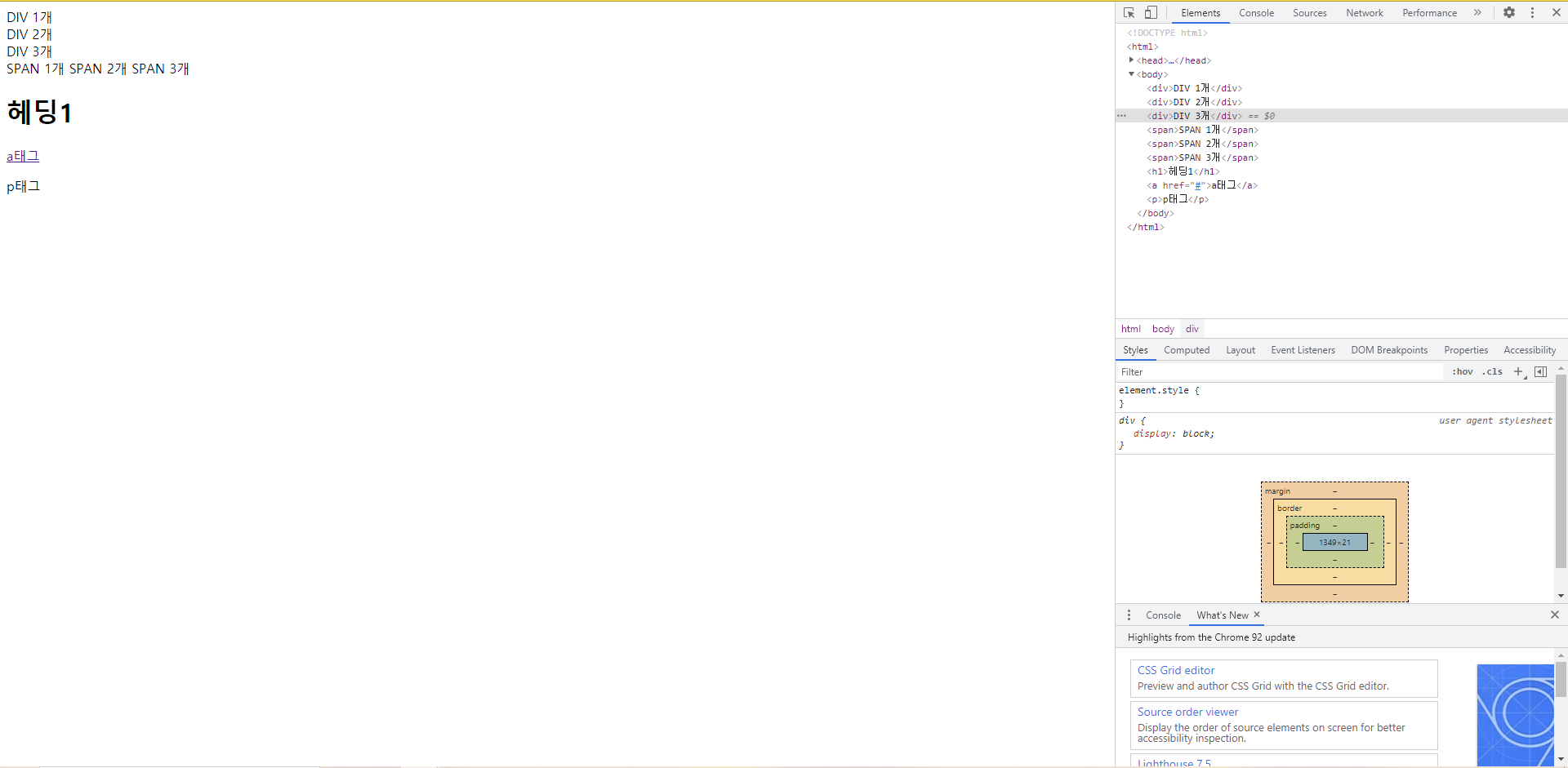
<도구더보기>-<개발자도구>를 눌러보자 그러면 해당 페이지의 html코드를 볼수있다
div태그와 span태그의 차이점을 보기위해서 이방법이 제일좋다(html공부할때 매우 좋은 방법이다)

오른쪽 코드에서 원하는 부분에 마우스를 갖다대면 해당 부분이 왼쪽 크롬창에 색칠되면서
그밑에 태그에 대한 디자인(스타일) 설명을 볼수있다.
위 사진을 보면 "DIV 3개" 텍스트에 해당하는 부분에 마우스을 올려놓은 상태이고
그밑에 div태그에 대한 기본설정값을 볼수있다.
display:block; 이라고 되어있는 부분이 바로 그곳이다.
다시말해서 div태그는 display값이 block으로 초기 설정 되어있는 태그이다.
그렇다면 span태그는 display값이 무엇으로 초기 설정되어있을까
확인해보면 display값이 없다
이것이 div와 span태그의 차이점인것이다.
display:block;이라는 설정은 width를 100%차지하겠다는 뜻이므로 우리 눈에 보일때는 한줄을 전체 차지하는것으로 보인다.
실제로 dispaly:block;으로 초기설정되어있는 <div>태그는 그렇지 않은 <span>태그와 비교해봤을때
한줄씩 띄어서 크롬창에 보이는것을 알수잇다.
그렇다면 div태그와 span태그의 차이점이 무엇이냐고 묻는다면
한줄씩을 띄우냐 안띄우냐 차이다 라고 대답하면 될것이다. 그 이유는 display값의 차이다 라고 대답하면 될것이다.
이렇듯이 다양한 태그에는 각자의 display값들이 저장되어있다. 물론 css파일로 이 display값들에 변화를 주면
초기설정되어있던 값들은 사라지게 된다.
다른 태그들도 한번 찍어보고 어떤 속성들이 있는지 개발자 도구에서 확인해보면 div태그와 span태그만의 특징을 알수있다.
바로 초기에 설정된 속성들이 많지 않다는 것이다. 예를들어 li태그, a태그와 같이 특정 기능이 있는 태그들은 초기 설정된 값들이 많다.
하지만 div태그와 span태그는 백지와 같다. 그래서 많은 사람들이 이 두 태그를 사용하는것이다.
그렇다면 dispaly:block와 또 어떤 값들이 있는지 다시말해, display에 대해서 좀 더 알아보자
1. display:block
width, height, margin, padding값을 지정할수있다.
초기속성은 width를 100%로 지정하기때문에 우리 눈에는 한줄 전체를 차지하는것으로 보이는것이다.
2.display:inline
태그안의 텍스트/컨텐츠의 크기만큼만 차지하게된다
이때 중요한것이 width, height, margin(위,아래), padding(좌,우)값은 지정할수없다.
이것이 아래에 소개할 display:inline-block이 필요한 이유가 된다.
3.display:inline-block
inline처럼 붙여서 사용하지만 width, height, margin, padding 속성을 모두 설정하고 싶을 때 사용한다.
실제로 display:inline이라고 하고 margin-top값을 설정하면 적용되지 않는다.
끝
(다음 포스팅 부터는 본격적인 웹사이트제작 프로젝트와 관련된 기능을 알아볼것입니다!!)
'웹개발(CSS,HTML)프로젝트 (feat.모각코)' 카테고리의 다른 글
| 웹개발 프로젝트(CSS/HTML)-#6 미니홈피 프로젝트(1. 기본레이아웃 구성) (0) | 2021.08.13 |
|---|---|
| 웹개발 프로젝트(CSS/HTML)-#5 position속성 (0) | 2021.08.13 |
| 웹개발 프로젝트(CSS/HTML)-#3 웹폰트 (0) | 2021.08.11 |
| 웹개발 프로젝트(CSS/HTML)-#2 CSS적용해보기 (0) | 2021.08.11 |
| 웹개발 프로젝트(CSS/HTML)-#1.CSS (0) | 2021.08.10 |




