| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- LENGTH_INDEFINITE
- position
- relative
- 웹사이트 공개
- CSS
- JavaScript
- 넘파이
- 외부css
- 버튼 상속
- 스낵바
- apapter
- score메소드
- 지도학습
- 레이아웃
- predict메소드
- fit메소드
- 데이터 전처릴
- 메모리 객체화
- 훈련세트
- hover
- 스크롤뷰
- 표준화 z
- 테스트세트
- kneighbors()
- Absolute
- K최근접이웃 회귀
- 선택자 조건
- 머신러닝
- HTML
- 픽셀 깨짐
- Today
- Total
베짱이와 노는 개미
웹개발 프로젝트(CSS/HTML)-#10 외부 라이브러리 사용하기(미니홈피에 적용) 본문
웹개발 프로젝트(CSS/HTML)-#10 외부 라이브러리 사용하기(미니홈피에 적용)
jsistop16 2021. 8. 23. 15:46라이브러리란 많이 쓰이는 코드, 프로그램등을 미리 작성해놓은것을 의미한다.
라이브러리가 공개된것이라면 우리는 편하게 가져다 쓸수있는것이다.(매우 편리하고 좋은 존재)
웹개발중에서도 디자인과 관련된 퍼블리싱에 가까운 분야에서 많이 사용되는 라이브러리의 대표적인 예로는
font-awesome과 bootstrap등이 있다.
그럼 이제 라이브러리를 적용해보겠다고 치자 그러면 알아야하는 개념이 CDN이다.
CDN이란 Content Delivery Network의 약자로서 컨텐츠를 전송해주는 서버 집단을 의미한다.
CDN주소만 있다면 html, css, javascript파일, 이미지, 동영상과 같은 컨텐츠들을 우리가 개발하는 프로젝트로 가져올수
있다.
예를들어 font-awesome이라는 라이브러리를 적용할것이다? 그러면 font-awesome cdn이라는 검색어를 사용하면 된다.
##font-awesome라이브러리 추가하기
font-awesome이라는 라이브러리는 아이콘들을 쉽게 가져다 사용할수있게해주는 라이브러리이다.
다른 라이브러리에 비해 메일과 비밀번호를 입력하는 복잡한 과정이 필요하다.
CDN주소를 얻기위한 과정이다.
라이브러리 마다 그 과정이 모두 다르다. 각각의 라이브러리에 맞는 방법으로 CDN주소만 찾아주면 된다.
자그럼 font-awsome 페이지에 접속한다 https://fontawesome.com
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
회원가입을 하고

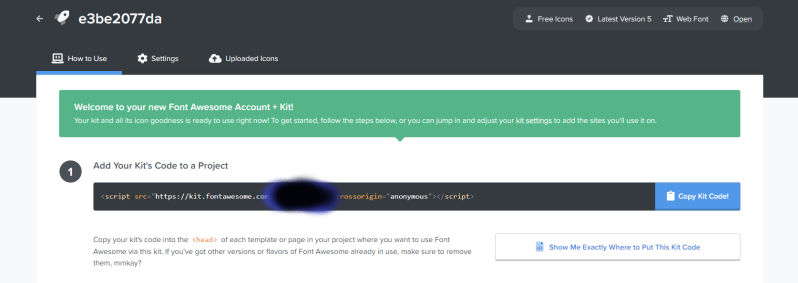
이렇게 개인별 url이 뜨는 과정까지 오면된다. 이 url을 복사해둔다
그리고 우리 프로젝트 코드의 html파일에 head태그에 이 url을 붙여넣기 한다.
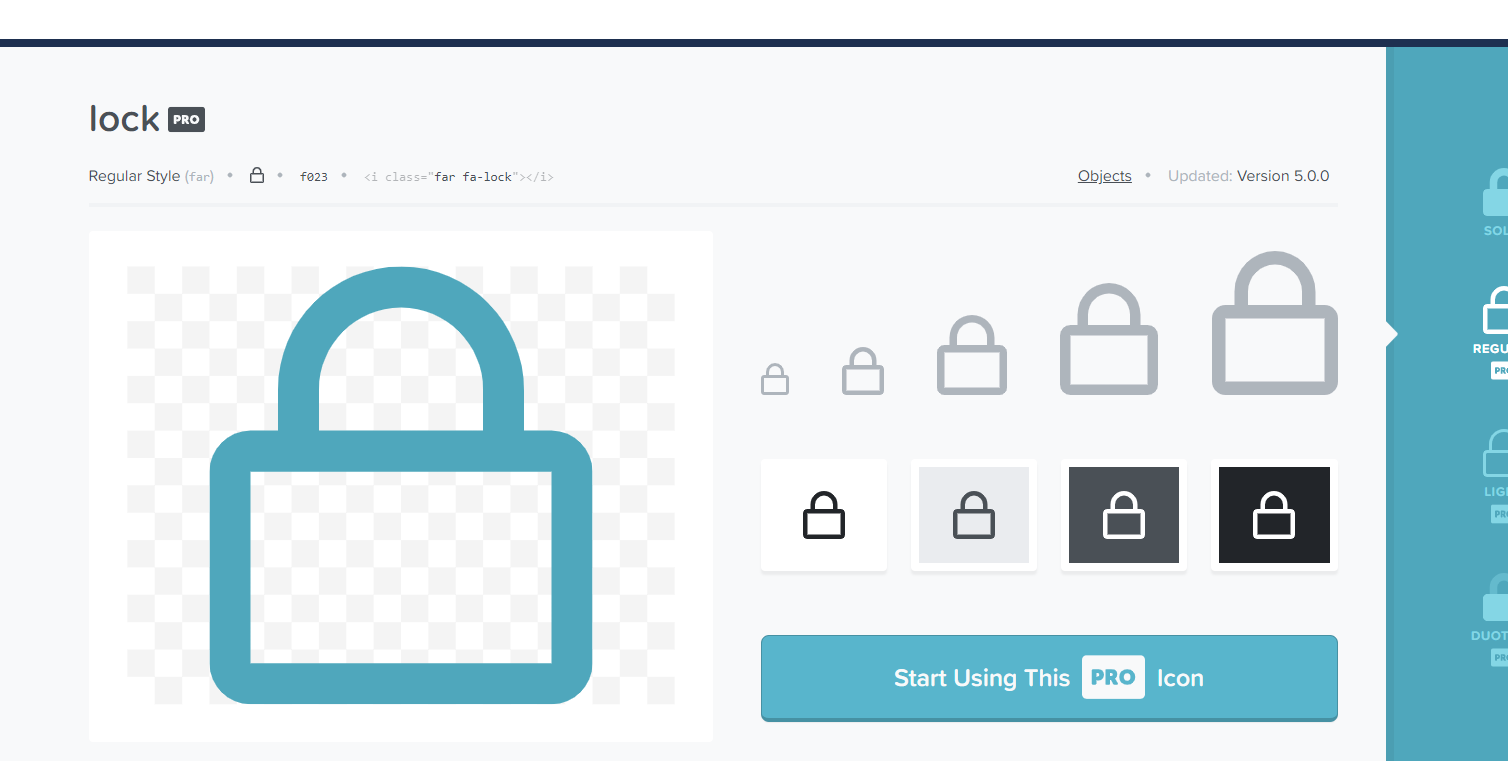
그리고 이제 다시 font-awesome사이트에서 우리가 원하는 아이콘을 찾아보자

원하는 아이콘을 찾았다면 <i class 로 시작하는 태그가 아아콘 이미지 위에 있다 그곳에 마우스를 올려놓으면 태그 전체를 복사할 수 있다. 복사해놓는다.
이 태그를 원하는 부분에 붙여넣기 해서 사용할수 있다.
이 기능을 이용해서 미니홈피에 적용하여 비밀다이어리를 구현해보겟다.
다이어리 탭에서 마우스를 호버했을때 저 자물쇠 아이콘이 보이면서 비밀 다이어리라는 것을 표현해보겠다.
<div class="scroll-view">
<div class="diary-content-box">
<div class="diary-date">
2021.08.20
</div>
<div class="diary-content">
하이
<br>
<br>
<br>
<br>
<br>
</div>
</div>
<div class="diary-content-box">
<div class="diary-date">
2021.08.21
</div>
<div class="diary-content">
하이
<br>
<br>
<br>
<br>
<br>
</div>
</div>
<div class="diary-content-box">
<div class="diary-date">
2021.08.22
</div>
<div class="diary-content">
하이
<br>
<br>
<br>
<br>
<br>
</div>
</div>
<div class="diary-content-box">
<div class="diary-date">
2021.08.23
</div>
<div class="diary-content">
하이
<br>
<br>
<br>
<br>
<br>
</div>
</div>
<div class="diary-content-box" >
<div style="text-align: center; margin: 10px">
<button><i class="fas fa-lock icon">
비밀다이어리
</i></button>
</div>
</div>
</div>
</div>
</div>비밀 다이어리라는 박스에 마우스를 호버(hover)했을때 우리가 font-awesome에서 가져온 아이콘 이미지와 함께
텍스트가 뜨게끔 구현해보았다.
font-awesome에서 아이콘을 가져다 쓰는건 어렵진 않은것같다.
저번에 배우 스크롤뷰 적용과 hover와 같은 상태에 따른 작동 처리하는것을 익숙하게 하는것이 중요하다.
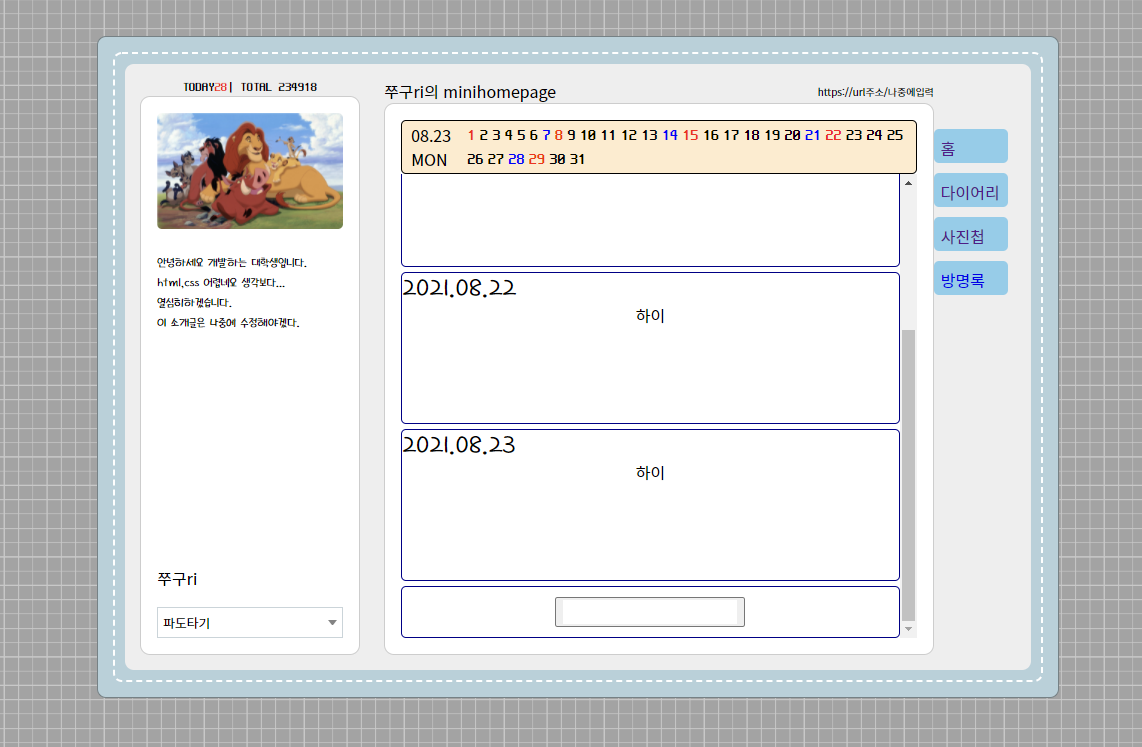
이렇게 해서 크롬을 열어보면

이런식으로 나온다
맨밑에 있는 박스안에 박스에 마우스 호버를 해보면 "비밀다이어리"라는 텍스트와
우리가 가져온 아이콘이 같이 뜰것이다.
'웹개발(CSS,HTML)프로젝트 (feat.모각코)' 카테고리의 다른 글
| 웹개발 프로젝트(CSS/HTML)-#12 호스팅(hosting)(웹사이트 공개)(github에 호스팅) (0) | 2021.08.27 |
|---|---|
| 웹개발 프로젝트(CSS/HTML)-#11 JAVA Script(동적 인터렉션) 기초 (0) | 2021.08.24 |
| 웹개발 프로젝트(CSS/HTML)-#9 스크롤뷰 (0) | 2021.08.20 |
| 웹개발 프로젝트(CSS/HTML)-#8 미니홈피 프로젝트 (기본 레이아웃 완성) (0) | 2021.08.19 |
| 웹개발 프로젝트(CSS/HTML)-#7 미니홈피 프로젝트 (2.flex속성으로 홈페이지 레이아웃 구성) (0) | 2021.08.15 |


