| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 선택자 조건
- 훈련세트
- apapter
- 메모리 객체화
- 스크롤뷰
- hover
- 머신러닝
- 레이아웃
- 넘파이
- fit메소드
- 지도학습
- 표준화 z
- 데이터 전처릴
- score메소드
- position
- HTML
- 외부css
- K최근접이웃 회귀
- 웹사이트 공개
- LENGTH_INDEFINITE
- predict메소드
- CSS
- 픽셀 깨짐
- JavaScript
- relative
- 테스트세트
- 버튼 상속
- kneighbors()
- 스낵바
- Absolute
Archives
- Today
- Total
베짱이와 노는 개미
웹개발(javascript)프로젝트 챗봇만들기-#2 자바스크립트란? 본문
오늘은 좀 본격적으로 javascript를 직접 사용하기위해 html과 연동하는 방법에 대해서 소개해보겠다
방식은 크게 2가지가 있다.
1.html파일에 script태그를 이용하여 연동하기
<script>
function hello(){
console.log('Hello');
}
hello();
</script>이런식으로 script태그를 직접 활용하는 방식이다.
이방식은 코드가 길어지면 구조가 복잡해질 수 있기떄문에 추천하는 방식은 아니다
즉 다음에 소개되는 2번째 방식을 많이 사용한다.
2. script src를 사용하여 링크 걸기
앞서배웠던 스타일시트파일(css)을 따로 만들어서 html에 적용했던 방법과 동일하다
javascript파일을 따로 만든뒤에 src를 통해 연결해주면 되는것이다.
<script src="hello.js"></script>이런식으로 hello라는 이름의 javascript파일을 만들어서 src를 통해 연결해준다.
============================================================================
지금부터는 html과 javascript를 연동하는데에 있어서 필수적인 개념인 DOM에 대해서 설명해보겠다.
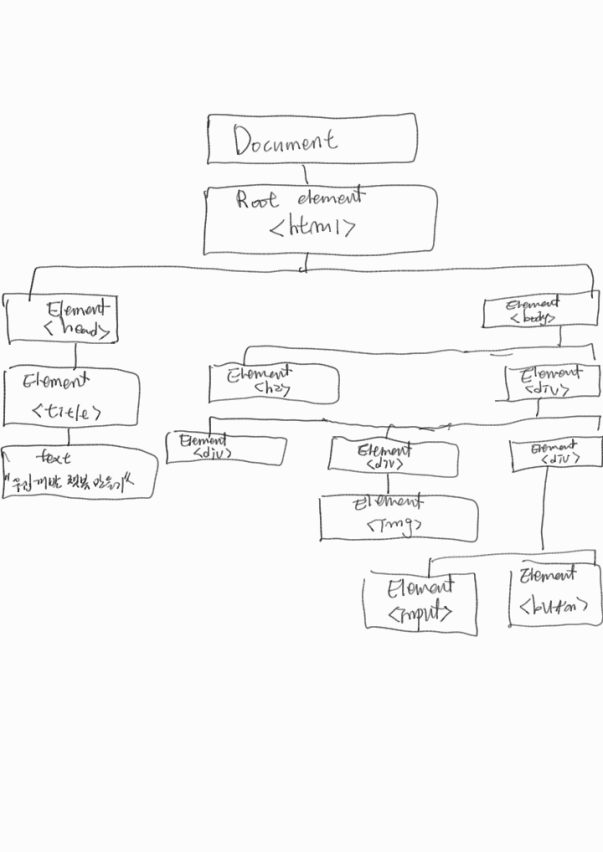
DOM은 Document Object Model의 약자로, html파일의 내용을 트리형식으로 표현한 객체를 의미한다.
DOM을 통해서 javascript와 HTML을 연결하고 document의 객체는 DOM트리의 최상단 객체에 접근하게된다.

허접하지만 내가 그린 DOM이다.(설명을 위해서 간단한 html파일을 빠르게 그리다보니 퀄이 낮다...)
어쩄든
이 다음 포스팅에서는 DOM에 접근하는 방법부터 다시 설명을 시작해보겠다.
'웹개발(JAVASCRIPT)프로젝트-챗봇만들기' 카테고리의 다른 글
| 웹개발(javascript)프로젝트 챗봇만들기-#6 연산자 (0) | 2021.09.15 |
|---|---|
| 웹개발(javascript)프로젝트 챗봇만들기-#5 데이터타입과 변수선언 (0) | 2021.09.14 |
| 웹개발(javascript)프로젝트 챗봇만들기-#4 콘솔 (0) | 2021.09.13 |
| 웹개발(javascript)프로젝트 챗봇만들기-#3 자바스크립트적용해보기 (0) | 2021.09.10 |
| 웹개발(javascript)프로젝트 챗봇만들기-#1 자바스크립트란? (0) | 2021.09.08 |


