| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 레이아웃
- 지도학습
- 스낵바
- 픽셀 깨짐
- K최근접이웃 회귀
- 버튼 상속
- LENGTH_INDEFINITE
- 훈련세트
- 테스트세트
- 데이터 전처릴
- 표준화 z
- 외부css
- hover
- 스크롤뷰
- 넘파이
- position
- relative
- 메모리 객체화
- 선택자 조건
- score메소드
- JavaScript
- CSS
- predict메소드
- HTML
- kneighbors()
- 웹사이트 공개
- 머신러닝
- apapter
- fit메소드
- Absolute
- Today
- Total
베짱이와 노는 개미
웹개발(javascript)프로젝트 챗봇만들기-#3 자바스크립트적용해보기 본문
오늘은 본격적으로 자바스크립트를 html에 적용해보겠다.
html에 javascript를 적용하는 방법은 2가지가 있는데 그중 우리는 js파일을 따로 외부에서 만들어서 src로 링크를 걸어서
사용하는 방식을 많이 사용하기때문에 이 방법을 사용해보겠다.
일단 오늘은 간단하게 버튼을 만들어서 삼행시가 출력되는 사이트를 한번 만들어보겠다.
웹개발 이라는 키워드로 삼행시를 지어보겠다.
일단 html로 끌고올 js파일을 하나 만들어주자

확장자명만 .js로 설정해주면 된다.
html파일로 우리가 만든 index.js라는 js파일을 가져와야한다.(위에서 말한 2번째 방법)
body태그에
<script src="./index.js"></script>를 추가해준다.
그리고 이제 js파일로 가서
function changeText1(){
var h1 = document.getElementsByTagName('h1')
h1[0].innerHTML="웹개발 공부중인데"
}
function changeText2(){
var h1 = document.getElementsByTagName('h1')
h1[1].innerHTML="개처럼 열심히하면"
}
function changeText3(){
var h1 = document.getElementsByTagName('h1')
h1[2].innerHTML="발로 해도 잘하겠지?"
}여기에 버튼을 눌렀을때 삼행시의 한줄씩 출력되는 함수를 선언해준것이다.
이 코드를 한번 해석해보자면
먼저 각 글자(웹/개/발)마다 changeText1,2,3 을 따로 설정해준것이다.
다시말해서 서로다른 함수 총 3개가 있는것인데
이 함수들 3개에는 공통적으로
var h1 = document.getElementsByTagName('h1')이 코드가 있다
이 코드는 'h1'태그를 getElementsByTagName이라는 메소드를 통해 h1이라는 변수에 넣어준것이다.
좌변에 있는 h1은 배열로서
우변에서 TagName으로 가져온 모든 h1태그를 배열 형태로 저장해놓을수있다.
changeText1,2,3 함수를 다시보면 h1[0]부터 h1[2]까지 배열이 보인다.
즉 첫번째로 저장한 h1[0] 안에 텍스트를 "웹개발 공부중인데"라는 문장으로 바꿔라 고 명령하는 함수가 바로
첫번쨰 함수인 changeText1이 되는것이다.
changeText2,3 역시 같은 원리이다.
즉 웹/개/발 이라고 정의된 버튼을 각각 눌르게되면 각 함수에서 정의한 문장으로 바뀌게 되는것이다.
html코드를 보자면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>웹</h1>
<h1>개</h1>
<h1>발</h1>
<script src="./index.js"></script>
<button onclick="changeText1()">웹</button>
<button onclick="changeText2()">개</button>
<button onclick="changeText3()">발</button>
</body>
</html>js코드를 보자면
function changeText1(){
var h1 = document.getElementsByTagName('h1')
h1[0].innerHTML="웹개발 공부중인데"
}
function changeText2(){
var h1 = document.getElementsByTagName('h1')
h1[1].innerHTML="개처럼 열심히하면"
}
function changeText3(){
var h1 = document.getElementsByTagName('h1')
h1[2].innerHTML="발로 해도 잘하겠지?"
}이렇게 된다
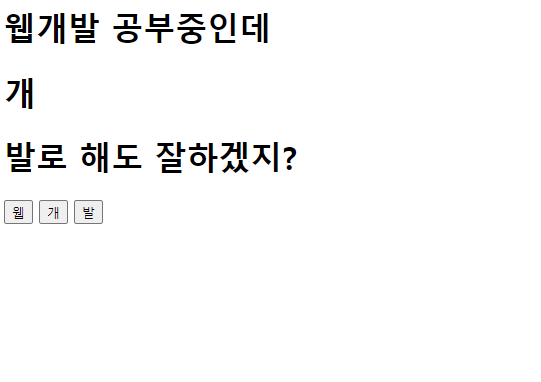
이제 html파일을 열어보면 우리가 작성한대로 삼행시가 나와야한다.

일부러 가운데 "개"는 실행안했다
개 버튼을 누르면 나온다
'웹개발(JAVASCRIPT)프로젝트-챗봇만들기' 카테고리의 다른 글
| 웹개발(javascript)프로젝트 챗봇만들기-#6 연산자 (0) | 2021.09.15 |
|---|---|
| 웹개발(javascript)프로젝트 챗봇만들기-#5 데이터타입과 변수선언 (0) | 2021.09.14 |
| 웹개발(javascript)프로젝트 챗봇만들기-#4 콘솔 (0) | 2021.09.13 |
| 웹개발(javascript)프로젝트 챗봇만들기-#2 자바스크립트란? (0) | 2021.09.09 |
| 웹개발(javascript)프로젝트 챗봇만들기-#1 자바스크립트란? (0) | 2021.09.08 |


